- Как использовать главную тенденцию в веб-дизайне: Endless
- Тенденция в веб-дизайне: “Бесконечность”
- Endless в веб-дизайне: определение
- Определение Endless
- Как Endless работает в веб-дизайне
- Преимущества использования Endless
- Оптимизация пользовательского опыта
- Как увеличить конверсию сайта при использовании Endless
- Как использовать Endless на вашем сайте
- Выбор подходящей фоновой картинки для эффекта бесконечности
- Подбор лучшей цветовой гаммы для создания эффекта “Endless”
- Навигация на сайте
- Сайты, использующие Endless
- Компания Apple
- Компания Nike:
- Компания Google
- Вопрос-ответ:
- Что такое главная тенденция в веб-дизайне?
- Как правильно использовать главную тенденцию в веб-дизайне?
- Как происходит эволюция главной тенденции в веб-дизайне?
- Есть ли какие-то негативные последствия использования главной тенденции в веб-дизайне?
- Как выбрать правильную главную тенденцию для своего сайта?
- Отзывы
Как использовать главную тенденцию в веб-дизайне: Endless

Сегодня дизайнеры стремятся создавать более «живые» и динамичные сайты, которые могут увлечь пользователя на длительное время. Одной из основных тенденций в веб-дизайне последних лет стало использование бесконечного скролла или Endless.
Концепция бесконечного скролла заключается в том, что при прокрутке страницы, контент продолжает появляться и пользователь может продолжать просматривать его без необходимости переходить на другую страницу. Такой подход устраняет необходимость в загрузке новой страницы, что ускоряет время загрузки и повышает удобство использования сайта.
В статье мы рассмотрим, как использовать бесконечный скролл в веб-дизайне, чтобы сделать ваш сайт более привлекательным и функциональным. Мы рассмотрим примеры сайтов, которые успешно используют эту технологию, а также поделимся советами по созданию собственного Endless-сайта.
Тенденция в веб-дизайне: “Бесконечность”
Современный веб-дизайн постоянно развивается, и одной из самых актуальных тенденций является использование концепции “бесконечности”. Этот подход предполагает создание сайтов, где пользователь может бесконечно прокручивать содержимое, не сталкиваясь с явно выраженными границами страницы.
Этот стиль дизайна очень эффектно выглядит на мобильных устройствах, где пользователь привык к прокрутке контента пальцем. Бесконечная прокрутка также может улучшить удобство использования сайта, уменьшив необходимость в навигации и возвращении к предыдущим страницам.
Создание бесконечной прокрутки не всегда легко. Необходимо продумать информационную архитектуру сайта, чтобы пользователь мог легко найти нужные разделы. Кроме того, важно учитывать, что бесконечная прокрутка может снижать время нахождения пользователя на странице и увеличивать коэффициент отказов.
Однако, несмотря на эти сложности, “бесконечность” продолжает быть одной из самых популярных тенденций в веб-дизайне. Многие проекты, начиная от сайтов-портфолио и заканчивая официальными сайтами брендов, используют этот подход для привлечения внимания пользователей и создания запоминающегося образа.
Endless в веб-дизайне: определение
Endless – это концепция веб-дизайна, которая заключается в построении длинных страниц сайта без перезагрузки. Основная идея – сделать посетителю сайта процесс просмотра контента более легким и удобным, убрав необходимость перехода по ссылкам и загрузке новой страницы.
В отличие от традиционных сайтов, которые ориентированы на структурированную иерархию разделов, в Endless обычно используется одна страница, на которой пользователь может прокручивать содержимое вниз и вверх. В таком случае, удобно организовать информацию на странице в логические блоки, чтобы облегчить чтение и навигацию.
Эта технология получила широкое распространение благодаря тому, что она сочетает в себе две важные функции в одной странице: просмотр контента и навигацию по сайту. Кроме того, Endless сайты могут работать быстрее и экономнее по ресурсам, так как загрузка страницы происходит единожды.
Определение Endless
Endless – это главная тенденция в веб-дизайне, которая становится все более популярной в последние годы. Она представляет собой мощный инструмент для создания интерактивных упрощенных сайтов, которые продолжают отображаться непрерывно без конечной точки.
Endless-дизайн берет на себя ответственность за то, чтобы пользователи могли погрузиться и увлечься контентом. В результате, пользователи могут продолжать двигаться по веб-странице, просматривая бесконечные коллажи контента.
Endless-дизайн может быть использован для создания эффектных лендинг-страниц, интернет-магазинов или визиток компаний. Он может помочь увеличить количество времени, проведенного пользователями на сайте и улучшить их удовлетворенность контентом.
Endless-дизайн требует тонкого баланса между интерактивностью и функциональностью, чтобы обеспечить максимально большой эффект при минимальных усилиях. Он может быть создан с помощью различных технологий, включая CSS и JavaScript.
В целом, Endless-дизайн позволяет создавать сайты с нестандартным и привлекательным визуальным оформлением, привлекающим внимание пользователей и обеспечивающим им комфортную навигацию по сайту.
Как Endless работает в веб-дизайне
Endless – это одна из главных тенденций в современном веб-дизайне. Он включает в себя несколько элементов, которые помогают создать бесконечное и потрясающее впечатление на пользователей.
Один из основных элементов Endless – это бесконечная прокрутка. Вместо того, чтобы разбивать страницу на отдельные блоки, Endless позволяет пользователям листать контент без прерываний.
Другой элемент Endless – это карусель. Такие карусели представляют собой силуэты, которые помогают подчеркнуть эффект бесконечности и создать красивую анимацию.
Наконец, третий элемент Endless – это анимация. Она может быть разной – от маленькой анимации внутри отдельных блоков до сложных и потрясающих анимаций, демонстрирующих весь контент.
- Бесконечная прокрутка
- Карусель
- Анимация
Все эти элементы создают впечатление безграничности и потрясающей динамики при просмотре контента на сайте. Большинство веб-дизайнеров используют его, чтобы создавать уникальные и памятные сайты, оставляя яркие впечатления у пользователей.
Преимущества использования Endless

Модульность: Endless позволяет разбивать сайт на отдельные модули, что упрощает процесс разработки и обновления. Каждый модуль может иметь свой собственный дизайн и функционал, что увеличивает гибкость и эффективность ресурса.
Универсальность: Endless подходит для создания различных типов сайтов, включая лендинги, магазины, корпоративные веб-ресурсы и т.д. Это помогает обеспечить удобство использования и надежность ресурса для различных аудиторий и задач.
Современный дизайн: Endless включает в себя последние тенденции веб-дизайна, что помогает создать современный и привлекательный дизайн ресурса. Это способствует увеличению пользователями ресурса, и чтобы они чувствовали, что сайт обновляется, обновляется и живет.
Адаптивность: Endless одинаково хорошо отображается на различных устройствах, включая настольные ПК, планшеты и мобильные телефоны. Это обеспечивает удобство использования ресурса для пользователей, независимо от устройства, на котором они находятся.
Оптимизация под поисковые системы: Endless позволяет разработчикам создавать сайты, оптимизированные под поисковые системы, что обеспечивает высокую посещаемость ресурса, а также его высокую позицию в поисковых результатах. Это помогает привлечь больше пользователей и повысить доходы ресурса.
Расширяемость: Endless предоставляет разработчикам широкие возможности для расширения функционала сайта. Множество плагинов и модулей позволяет добавлять новые возможности сайта, что помогает повысить удобство использования ресурса для пользователей и оптимизировать его работу для владельцев.
Оптимизация пользовательского опыта
Добиться высокого качества взаимодействия пользователя с веб-сайтом – главная задача, которую ставят перед собой разработчики и дизайнеры. Оптимизация пользовательского опыта включает в себя множество элементов, начиная от качественного контента и заканчивая удобством навигации по страницам сайта.
Разработчики должны учитывать все потребности и запросы пользователей, чтобы создать веб-сайт, который будет именно тем, что было нужно. Ключевым аспектом в оптимизации пользовательского опыта является легкость восприятия информации и простота навигации по сайту. Важно, чтобы пользователи могли быстро и легко находить нужную им информацию.
Продуманная структура сайта, функциональные элементы, качественно оформленные переходы и успешно решенные визуальные задачи – все это поможет создать интерактивный веб-сайт, на котором пользователи будут находить то, что им нужно, и одновременно получать положительный опыт.
Оптимизация пользовательского опыта – идеальное решение для тех, кто хочет создать будущее веб-приложение для большего количества пользователей и обеспечить удобство и комфортного взаимодействия. Независимо от того, что вы будете делать, всегда помните, что пользователь и его опыт – это то, что будет делать ваш веб-сайт действительно качественным и успешным.
Как увеличить конверсию сайта при использовании Endless
Endless – это главная тенденция в веб-дизайне, которая имеет большой потенциал для увеличения конверсии сайта. Однако, для того чтобы успешно использовать эту тенденцию, необходимо соблюдать ряд правил.
- Важно сохранять баланс между эффектностью и функциональностью дизайна. Не стоит перегружать страницу разнообразными эффектами, которые могут отвлекать посетителей от основной цели – совершения покупки или другого действия.
- Необходимо учитывать особенности вашей аудитории. Если ваша целевая аудитория – люди старшего возраста или люди с ограниченными возможностями, то эффектные эффекты могут стать барьером для них.
- Важно обеспечить быструю и удобную навигацию по сайту. Посетитель должен быстро и легко найти нужный ему товар или информацию. Для этого нужно использовать различные фильтры поиска и каталоги.
- Следует учитывать качество контента на сайте. Контент должен быть интересным и полезным для ваших клиентов, а копирайтинг и структура страницы – оптимизированы под высокий уровень конверсии.
- Постоянно отслеживайте данные аналитики и проводите A/B-тестирование. Только так вы сможете узнать, что конкретно работает на вашей аудитории и что нуждается в доработке.
Использование Endless в веб-дизайне может существенно увеличить конверсию вашего сайта, однако эту тенденцию не стоит использовать просто потому, что она модная. Каждый элемент дизайна должен быть подчинен общей цели – помочь клиентам легко и быстро найти нужную информацию и совершить заказ.
Как использовать Endless на вашем сайте
Endless – это крупнейшая тенденция в веб-дизайне в последнее время. Это бесконечная страница, которая продолжает прокручиваться вниз, и на которой пользователь может находить нужную информацию без перезагрузки страницы. Если вы хотите использовать эту тенденцию на вашем сайте, то есть несколько важных вещей, которые нужно учитывать.
Сначала вы должны продумать свой контент. Endless подходит для сайтов, которые имеют длинный контент, например, для представления продуктов или услуг. Вам нужно распределить информацию на странице так, чтобы пользователи могли легко находить то, что им нужно.
Второй важный момент – дизайн. Сайт должен иметь чистый и простой дизайн, который облегчит навигацию пользователям. Важно использовать яркие и видимые привлекательные элементы, которые выделятся на фоне бесконечного контента.
И наконец, вы должны позаботиться о скорости загрузки вашего сайта. Бесконечный контент может замедлить загрузку сайта, что приведет к ухудшению пользовательского опыта. Поэтому вам нужно оптимизировать свои изображения и минимизировать количество запросов на сервер, чтобы уменьшить время загрузки страницы.
В целом, если вы правильно использовали тенденцию Endless на своем сайте, то это принесет большую пользу вашим пользователям и повысит уровень удовлетворенности от вашего сайта.
Выбор подходящей фоновой картинки для эффекта бесконечности
Одним из главных приемов в создании эффекта бесконечности на сайте является использование фоновой картинки. Но как выбрать подходящий вариант?
- Определите цветовую гамму сайта и выберите картинку, которая будет хорошо сочетаться с ней.
- Убедитесь, что изображение подходит по тематике сайта и не вызывает недоразумений у пользователей.
- Выберите картинку с заметным фокусом в центре, чтобы создать эффект бесконечности. Например, дорога, стремительно уходящая вдаль.
- Используйте высококачественное изображение, чтобы не ухудшать общее впечатление от сайта.
Помните, что выбор фоновой картинки должен быть основан на целевой аудитории сайта и его общей концепции. Хорошо подобранное изображение поможет привлечь внимание пользователей и создать яркое первое впечатление.
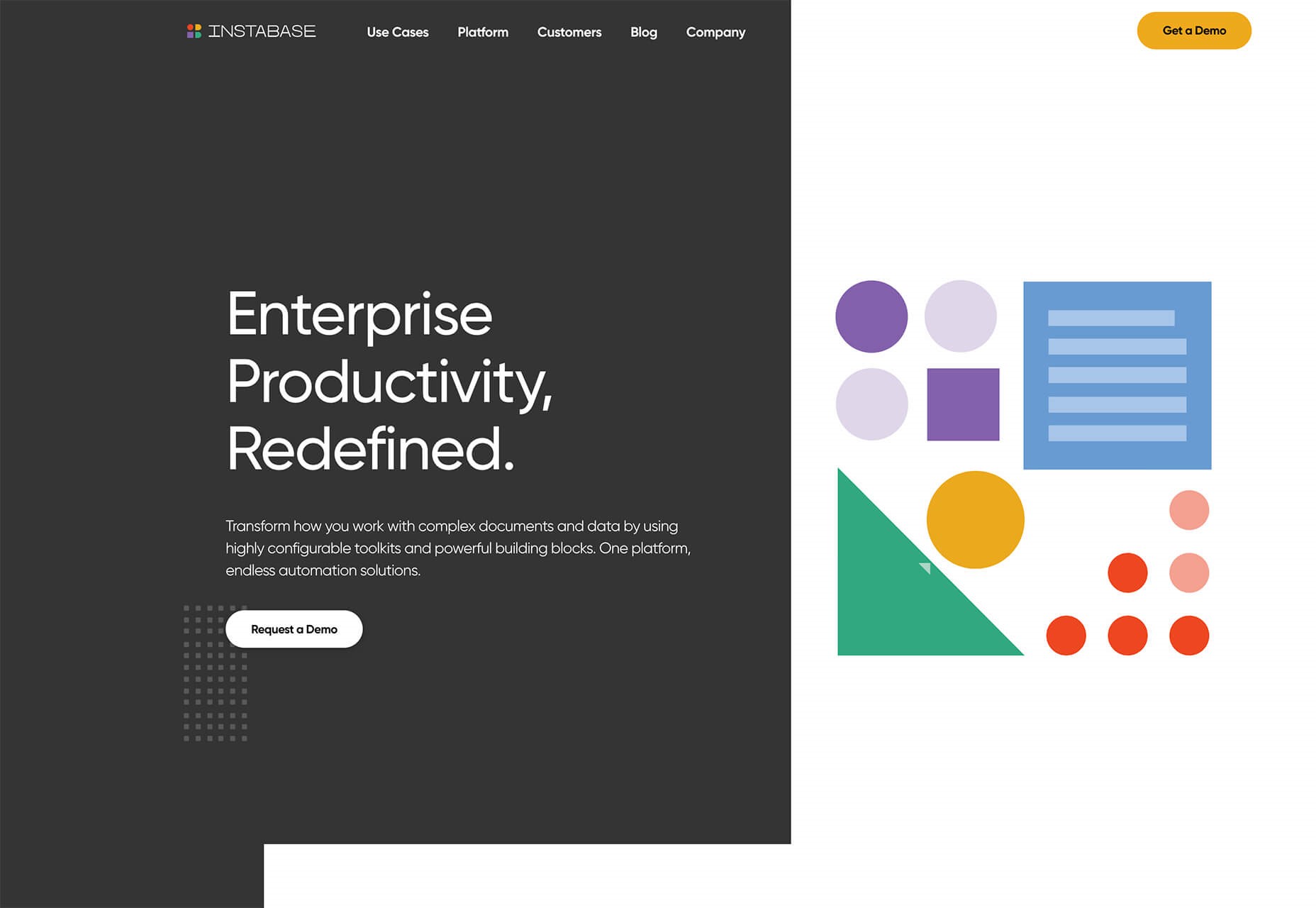
Подбор лучшей цветовой гаммы для создания эффекта “Endless”
Выбор цветовой гаммы является одним из самых важных аспектов при создании дизайна сайта в стиле “Endless”. Цвета могут создавать атмосферу, вызывать эмоции и передавать определенные сообщения.
Одним из лучших способов подобрать цветовые решения является использование цветовых схем. Это совокупность цветов, подобранных на основе определенных правил. Существует множество онлайн-сервисов, которые помогут выбрать наиболее подходящую цветовую схему для вашего дизайна.
Еще одним способом подбора цветов можно считать использование цветового круга. Он позволяет определить комбинации цветов, которые гармонично смотрятся вместе. Основные цвета, используемые в “Endless”, такие как голубой, фиолетовый и розовый, могут быть сочетаемыми с другими оттенками и создать различную атмосферу на сайте.
- Голубой цвет обычно ассоциируется с спокойствием и прохладой. Он может использоваться для создания эффекта свободы и пространства.
- Фиолетовый цвет может выражать роскошь, независимость и таинственность. Он может использоваться для создания загадочной атмосферы.
- Розовый цвет обычно связывают с нежностью, женственностью и детским настроением. Он может использоваться для создания гармоничного и мягкого дизайна.
Независимо от того, какую цветовую гамму вы выбрали, важно, чтобы она соответствовала сообщению, которое вы хотите передать через свой “Endless” дизайн. Не бойтесь экспериментировать и создавать свои уникальные цветовые комбинации.
Навигация на сайте
При создании сайта одним из самых важных элементов является навигация. Она должна быть удобной, интуитивно понятной и сервироваться в ясной форме.
Как правило, навигационное меню помещается в шапке сайта или в подвале. Меню может быть горизонтальным или вертикальным, иметь выпадающие списки или выделять нынешнюю страницу. Все это делается для того, чтобы пользователь мог легко ориентироваться на сайте.
Важно помнить, что навигация должна быть бесперебойной – то есть на каждой странице сайта она должна оставаться в том же месте, чтобы пользователь не потерял ориентации. Также стоит избегать излишней сложности, путаницы и изображений в навигационном меню. Это может повлечь за собой ухудшение юзабилити и увеличение времени загрузки сайта.
- Разместите навигационное меню на видном месте;
- Не используйте слишком много точек в меню;
- Наличие выпадающих списков должно быть интуитивно понятно;
- Используйте иконки, если они действительно добавляют удобство и красоту;
- Спрятанная навигация должна быть обозначена явно;
- Обратите внимание на отступы и расстояния.
Сайты, использующие Endless

Bumble – это приложение для знакомств, которое использует Endless, чтобы создать динамичный фон на главной странице. Когда пользователь прокручивает страницу вниз, он может увидеть бесконечный пейзаж. Некоторые изображения даже реагируют на курсор мыши, создавая забавный эффект.
Dunkin’ Donuts – знаменитая компания обновила свой сайт, используя Endless для создания затейливого фона. При прокрутке вниз появляются различные виды еды, которые можно заказать в Dunkin’ Donuts.
Spotify’s RapCaviar Live – диагональные полосы с фотографиями знаменитостей, украшающие сайт, действительно выглядят эффектно. Однако, в отличие от многих других сайтов, использующих Endless, здесь на фотографии вообще нет никакой анимации.
Nike – на главной странице сайта Nike посетители могут прокручивать несколько широких фона, которые представляют из себя бегунов и баскетболистов.
Хотя эти сайты используют различные стратегии и вариации Endless, все они используют одну и ту же концепцию – бесконечность. Создание этого эффекта вносит особый элемент динамизма в дизайн сайта.
Компания Apple

Компания Apple известна во всем мире своими инновационными технологиями и продуктами. Она занимается разработкой и производством компьютеров, смартфонов, планшетов, наушников, программного обеспечения и других аксессуаров.
Продукция Apple отличается высоким качеством исполнения и оригинальным дизайном. Компания стремится создавать продукты, которые не только удобны в использовании, но и привлекательны внешне. Например, высококачественные материалы, минималистичный дизайн и удобный интерфейс – это залог успеха продукции Apple.
- Многие новые инновационные технологии были впервые приняты компанией Apple.
- В 2007 году Apple вывела на рынок свой первый смартфон iPhone, который стал прорывом в индустрии мобильных устройств.
- Apple также знаменита своими магазинами Apple Store, которые расположены по всему миру.
Компания Apple постоянно идет в ногу со временем и предлагает своим клиентам самые свежие технологические новинки. Она уверена, что технологический прогресс не имеет границ и постоянно находится в движении.
Компания Nike:

Nike – мировой лидер в производстве спортивной одежды и обуви. Компания знаменита не только насыщенными цветами и лаконичным дизайном своей продукции, но и умением создавать узнаваемые логотипы и бренды.
На официальном сайте Nike можно наблюдать много элементов дизайна, таких как использование ярких цветов и графических изображений рекламных кампаний, каждая из которых привлекает свою целевую аудиторию и знакомит с новинками в мире спортивной моды.
Главным принципом Nike является индивидуальный подход к каждому клиенту и уделять должное внимание отображению сильного образа бренда в дизайне своих продуктов и сайта.
Компания Google
Компания Google – одна из самых крупных и влиятельных компаний в мире, занимающихся поиском в Интернете. Она была основана в 1998 году и начала свою деятельность как поиск двух студентов Стэнфордского университета. Сегодня Google предоставляет не только поисковые услуги, но также и широкий спектр инструментов для работы и общения в Интернете.
Компания Google занимается разработкой и поддержкой самых разных проектов, таких как поисковая система, почтовый сервис, карты, мессенджер, социальная сеть, офисные программы и многое другое. Каждый из этих проектов стал популярным и узнаваемым брендом благодаря инновационному подходу к разработке и высокому качеству продуктов.
Благодаря своей популярности и влиятельности, компания Google оказывает значительное влияние на веб-дизайн. Она вносит новые идеи и технологии в эту область, стимулируя развитие современных трендов. Продукты Google, такие как Gmail, Google Drive или Google Maps, часто используются как основа для создания новых веб-сервисов со своими уникальными возможностями и дизайном.
- Google Chrome – популярный браузер компании, который используется миллионами пользователей во всем мире;
- Google Material Design – новый стиль дизайна, разработанный Google для своих продуктов, который стал основой для создания многих современных веб-сайтов;
- Google Fonts – каталог бесплатных шрифтов, который позволяет веб-разработчикам выбирать и использовать различные шрифты в своих проектах;
- Google Analytics – удобный инструмент для мониторинга и анализа статистики веб-сайтов, позволяющий улучшить их функциональность и дизайн.
Вопрос-ответ:
Что такое главная тенденция в веб-дизайне?
Главная тенденция в веб-дизайне – это текущая мода, которая определяет стиль и направление развития дизайна сайтов на определенный период времени. Она может включать в себя новые технологии, методы визуальной обработки контента, тренды в использовании цветовой гаммы и другие инновации, которые делают дизайн более сильным, уникальным и привлекательным.
Как правильно использовать главную тенденцию в веб-дизайне?
Для того чтобы использовать главную тенденцию в веб-дизайне, необходимо не копировать ее беспрекословно, а использовать ее как источник вдохновения и затем адаптировать для своего сайта. Вам нужно понимать, что главная тенденция может не соответствовать вашим потребностям, вашей аудитории и вашему бренду. Поэтому, прежде чем использовать новую тенденцию, нужно провести исследования и убедиться, что она соответствует вашим целям и требованиям.
Как происходит эволюция главной тенденции в веб-дизайне?
Эволюция главной тенденции в веб-дизайне зависит от многих факторов, таких как новые технологии, изменения в поведении пользователей, модные веяния и другие факторы. Главная тенденция может меняться каждый год, каждый месяц или даже каждую неделю. Она может перерождаться, соединяться с другими тенденциями или просто исчезать.
Есть ли какие-то негативные последствия использования главной тенденции в веб-дизайне?
Использование главной тенденции в веб-дизайне может иметь некоторые недостатки. Во-первых, если вы следуете тенденции до ее потери своей актуальности, то дизайн вашего сайта может выглядеть устаревшим и неактуальным. Во-вторых, использование тенденции не обязательно отражает ваш индивидуальный стиль и бренд. В-третьих, все сайты будут выглядеть очень похожими, что может снизить уникальность и запоминаемость вашего сайта.
Как выбрать правильную главную тенденцию для своего сайта?
Выбор правильной главной тенденции для своего сайта – это сложный процесс, который требует исследований и проведения аналитики. Сначала нужно изучить вашу аудиторию, понять, как она использует сайт и что ей интересно. Затем нужно провести анализ конкурентов и выяснить, какие тенденции они используют в своих дизайнерских решениях. И, наконец, на основе полученных данных, вы можете выбрать ту тенденцию, которая лучше всего подойдет для вашего сайта и поможет достичь ваших целей.
Отзывы
Мария Кузнецова
Большое спасибо за интересную статью про Endless! Я уже несколько лет работаю в веб-дизайне и всегда рада расширять свой кругозор в этой области. Основной инструмент в веб-дизайне – это творческий подход и умение привлечь внимание пользователя к сайту. Я согласна со статьей, что Endless – это отличный способ привлечения внимания. Эта тенденция сама по себе выделяется на фоне других, что позволяет сайту стать запоминающимся и оригинальным. Однако, хотелось бы подчеркнуть, что для создания удачного дизайна необходимо учитывать многие факторы. Во-первых, наличие качественного контента. Ведь если сайт выглядит привлекательно, но содержание на нем поверхностное или невыразительное – это не приведет к увеличению посещаемости сайта. Во-вторых, важным элементом является удобство использования сайта – его навигация, функциональность и доступность. Однако, если удовлетворены этими условиями, можно смело экспериментировать с дизайном, используя такие тенденции, как Endless. Благодаря ей, можно выделить элементы сайта и дать им возможность привлечь внимание пользователя. Как в искусстве, в дизайне необходимо найти свой собственный и неповторимый стиль. В целом, статья оставила положительные впечатления. И я хотела бы подчеркнуть, что благодаря вашим полезным статьям, я получаю дополнительные знания и вдохновение для своих творческих идей в веб-дизайне.
Samantha
Отличная статья про Endless! Я уже знаю о таком тренде в веб-дизайне, но мне всегда приятно получить дополнительные знания на эту тему. Хотелось бы отметить, что возможность использования Endless не должна заменять важность других элементов дизайна, таких как контент, навигация и пользовательский интерфейс. Лучшее сочетание этих факторов – залог успеха веб-сайта.
Екатерина
Статья про Endless оказалась интересной и полезной. Я до этого не знала о такой тенденции в веб-дизайне, и теперь понимаю, что она может придать сайту уникальный вид. Благодарю за информацию!